CSSレイアウトテンプレートを使おう
- あらかじめサイトを開いておきます。
- 「ファイル」→「新規」→「ページ」をクリックします。
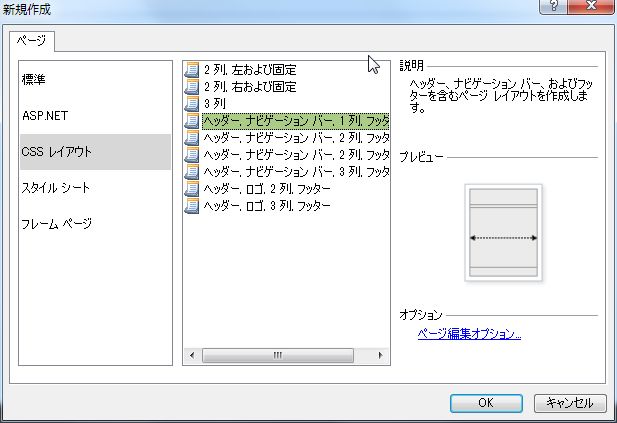
- 「CSSレイアウト」を選択します。

- 中央の一覧から任意のテンプレートを選択し、「OK」をクリックします。
- テンプレートからCSSファイルとそのスタイルが適用されたページが作成されます。
ファイルの保存
テンプレートで作成したファイルを保存します。
- ツールバーの「保存」アイコンをクリックします。
- 「ファイル」ボックスに、Webページを保存します。
- 続いて、CSSファイルを保存します。(ファイルの種類=CSS)
- 作業中のサイトに、Webページ(html)とCSSファイルが保存されます。
テンプレートで使われているスタイルの構成
| #masthead | ヘッダー |
| #top_nav | ナビゲーションバー |
| #page_content | ページコンテンツ |
| #footer | フッター |
スタイルを変更するには
「スタイルの適用」パネルから、変更したいスタイルを右クリックし、「スタイルの変更」メニューをクリックします。
新しいスタイルを作成するには
- 「スタイルの適用」パネルから「新しいスタイル」をクリックします。
- 「新しいスタイル」ダイアログボックスが開きますので、設定をし「OK」をクリックします。
既存のスタイルシートを読み込むには
- 「スタイルの適用」パネルから「スタイルシートの適用」をクリックします。
- 「参照」をクリックし、読み込むスタイルシートを選択します。